Top 10 CSS Tricks for Responsive Web Design You’ll Love

Introduction Are you tired of grappling with unresponsive layouts and cluttered designs on different devices? Fret not; I've got your back. In this post, I'm…
Adam21st March 2023
Creating a Custom Navigation Bar with Tailwind CSS

Introduction In today's digital age, having a visually appealing and responsive website is crucial for any business or individual looking to establish a strong online…
Adam24th January 2023
Responsive Bulma CSS Navigation Bar

Bulma offers users a lightweight CSS framework that aims to take on the likes of Bootstrap. This tutorial will take you through how easy it…
Adam3rd April 2018
Alternating Row Colors in CSS and PHP

Displaying data in HTML tables is great as it provides clear structure and allows users to easily read what you're telling them. But it sometimes…
Adam2nd April 2018
CSS Paralax Effect

The parallax effect gives the user a depth of field and perspective on a flat web page. This means that different elements scroll at different…
Adam2nd April 2018
Create a Popup HTML Login Box with jQuery

Registration and log-in forms are both very common features of websites. As users don't like constantly loading pages, webmasters are finding themselves calling the forms…
Adam Bray21st February 2017
Create a HTML Login Form using Validation Rules

With the recent innovations of HTML 5 and CSS 3, form validation has been passed (in some form) back to the browser. What this means…
Adam Bray18th February 2017
Create a HTML 5 and CSS 3 Mobile Navigation Bar

Responsive and mobile friendly menus are a must in web design nowadays. This tutorial will take you through exactly how to create one.
Adam Bray18th February 2017
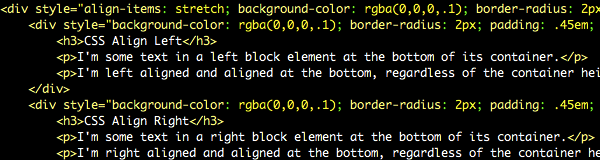
Simple CSS Alignments with Flexbox

Vertical centering and vertical alignment in CSS has always given web developers a headache. What makes the problem worse is that where there should be…
Adam Bray17th February 2017
HTML 5 Vertical Navigation Menu

There are two different types of navigation menus in HTML, vertical, and horizontal. This tutorial will take you through creating a stylish CSS 3 vertical…
Adam Bray17th February 2017









[…] to level up your JavaScript game? You’re in the right place! In this post, I’ll share 10 essential tips…