Registration and log-in forms are both very common features of websites. As users don't like constantly loading pages, webmasters are finding themselves calling the forms…
Adam Bray21st February 2017
With the recent innovations of HTML 5 and CSS 3, form validation has been passed (in some form) back to the browser. What this means…
Adam Bray18th February 2017
Responsive and mobile friendly menus are a must in web design nowadays. This tutorial will take you through exactly how to create one. (more…)
Adam Bray18th February 2017
Are you struggling in generating web visitors to your business? Obtaining new customers and increasing sales conversions is not an easy task. You need to…
Adam Bray18th February 2017
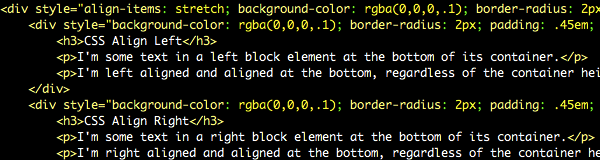
Vertical centering and vertical alignment in CSS has always given web developers a headache. What makes the problem worse is that where there should be…
Adam Bray17th February 2017
There are two different types of navigation menus in HTML, vertical, and horizontal. This tutorial will take you through creating a stylish CSS 3 vertical…
Adam Bray17th February 2017
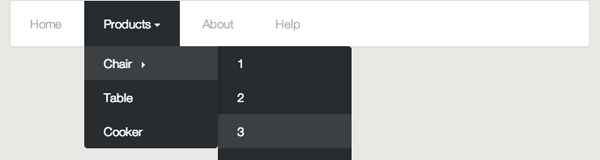
With HTML 5 and CSS 3 now standard in most modern browsers, web developers can create interactive, attractive menus with ease. A few years ago…
Adam Bray17th February 2017










[…] to level up your JavaScript game? You’re in the right place! In this post, I’ll share 10 essential tips…